Hello, my name is Fujii, and I joined the company in November.
In this article, I would like to introduce "[For beginners] Recommended features that are useful to use when developing with VSCode.
One of our company's employee training programs is "Creating something using JavaScript".
On a personal note, this was my first time using JavaScript.
Because it is a dynamically typed language, even if you hover the mouse over the part where you are calling your own function to display the function information, you will not know which type of value you intended to pass to the function.
If I can't remember, I go to the function definition and look it up, but it's hard and laborious to repeat this action over and over again.
However, if you describe the type of the argument in a documentation comment, the comment will be displayed on mouse hover. This is very convenient because you don't have to look at the contents of the function again and again.
Click here for table of contents
- When you want to know information about a function
- When you want to go back to the source
- When you want to make multiple selections (1)
- When you want to make multiple selections (2)
When you want to know information about a function
documentation comment
If you write a documentation comment, you will be able to see that comment on mouse hover.
When writing code in the workplace, be aware of the documentation commenting conventions that may exist.
If it's a JavaScript file, you can use
In the line one line before the function definition, let's write a documentation comment.
The following is how to write comments about arguments.
* @param {type} argument name Argument description
Now the comment content will be displayed when you mouse-hover or type the function name into the editor.

In addition to the arguments, you can also comment the return value and so on.
Shortcut to show tooltip
Mouse hovering over a function will display the documentation comments.
However, it takes time to move the mouse, and it takes time for the tooltip to appear after the mouse hover.
So here is a shortcut key to show the mouse hover tooltip more quickly.
Place the input cursor on the function for which you want to display the tooltip, and then click
Ctrl+K => Ctrl+I
Hold down the Ctrl key and press the keys in the order of K, then I.
When you want to go back to the source
If you want to look at the contents of a function to see more detailed information than just the information in the documentation comments, use the
If you want to go back to the source after moving and checking the function definition, the following shortcut is useful.
Alt+"←"
For example.
This is useful when you want to go back to the original place after repeatedly moving to the definition of the function you want to check.
Also, this shortcut is not only useful for this example, but for many other moves.
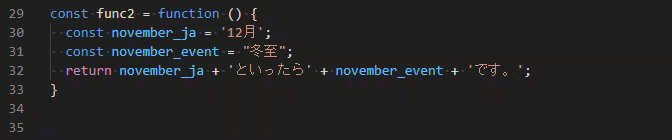
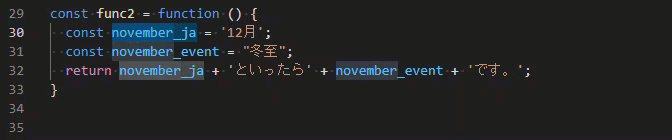
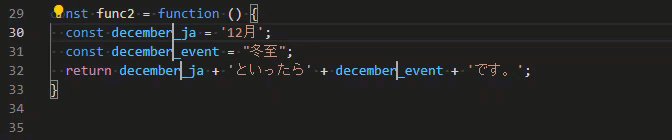
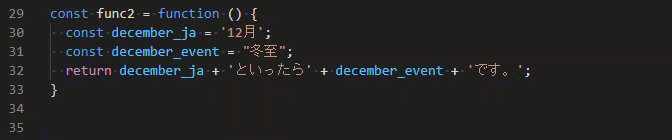
When you want to make multiple selections (1)
Selecting a match
If you want to change the name of a variable, you can do so by pressing F2. Now you can change the variable name from the declaration to the point of use.
However, what do you do when you want to change the same part of the string in multiple variables?
You can use the F2 key twice to make the change, but there is an easier way.
It is a method using the following shortcut.
Ctrl+D

This is very useful if the change is within a smaller scope.
When you want to make multiple selections (2)
multi-cursor
It is tiring to press the paste key over and over again when you want to enter the same information in multiple places, one at a time, even if it is a paste.
In such a case, you can use the following multi-cursor and then paste it easily.
.gif)
rectangle selection
The following method is also useful for placing the cursor in the same column of consecutive rows.

Finally.
There are other useful features in VSCode that I would like to learn.
As I mentioned in the beginning about our company's training program, we upload the deliverables created using JavaScript to our learningBOX service. (Internal environment)
learningBOX is a learning management system that provides all the necessary functions for e-learning, including the creation of teaching materials, questions and tests, and grading and grade management.
Depending on the contract plan, it is possible to change the design of the top page of the learningBOX by yourself. It is also possible to place pages with embedded JavaScript in the learningBOX, as I did in my training this time.
If you are interested, please contactHow to change the design.
In order to use the above features, you must have a
Plan more than design customizationYou will need to sign up for the If you wish to do so, please click here before signing up.Inquiry FormFor more information, please contact us at
Thank you for reading to the end.

