Hello! This is Kamijo from the Development Department.
In this article, we will introduce JavaScript prototypes. I'd like to make the article as easy to understand as possible. Thank you very much for reading this article.
Click here for table of contents
- 1. are there two types of prototype?
- 2. function's prototype (except Arrow function)
- 3. the object has a [[Prototype]].
- 4. what is a prototype chain?
- 5. what is a good prototype?
Are there two types of prototype?

There are two types of what is described as a prototype in JavaScript.
function has prototype and
Internal properties of the object [[Prototype]] .
These two prototypes make it difficult to understand JavaScript prototypes.
The function has a prototype
This prototype can be referenced directly.
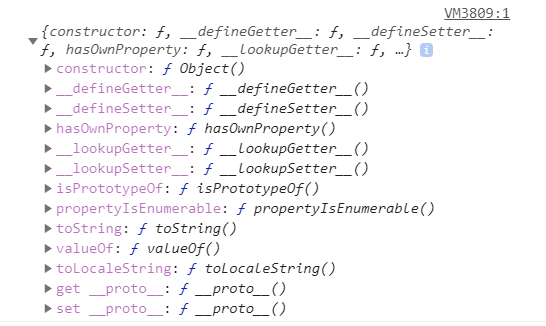
Let's take a look at the prototype that the Object constructor has.
console.log(Object.prototype);

this (something or someone close to the speaker (including the speaker), or ideas expressed by the speaker)prototypeis an object, as you can see.
The properties and methods of this object are pre-provisioned by javascript.
More information can be found on MDN's Object.
MDN standard built-in object [Object].
First of all, you only need to know that a function has an object called prototype.
object has [[Prototype]].
When the instance is created, the newly created object will have a
constructor function. prototype (at sentence-end, falling tone) indicates a confident conclusionbrowsing (e.g. when selecting a file to upload on a computer)with the internal property [[Prototype]] will be generated.
The image is like this.
const newObj = new Object();
↓
newObj.[[Prototype]] = Object.prototype;
this (something or someone close to the speaker (including the speaker), or ideas expressed by the speaker) [[prototype]] cannot be referred to as newObj.[[prototype]].
Object.getPrototypeOf() and ... and __proto__ property(deprecated) to reference it.
const newObj = new Object();
console.log(Object.getPrototypeOf(newObj) === Object.prototype); // true
console.log(newObj.__proto__ === Object.prototype); // true
From here on out, clarity is a priority. [[prototype]] what? __proto__. I will explain using the
What is a Prototype Chain?
A prototype chain is an object's property that is referenced by the
Without that property, theobject. __proto__.The mechanism is to go look for properties in the
moreoverobject. __proto__.If there are no properties onobject. __proto__. __proto__.Two...
like this null I'm going to look for it until I get to the
for example
const newObj = {name: 'New object'.};
console.log(newObj.toString()); // [object Object].
In this example, the newObj in order to toString() method shouldn't exist, but you can call it.
This works like the one below.
newObjtwotoString()Look for the method.- I couldn't find it.
newObj.__proto__in the long runObject.prototypetwotoString()Look for the method. - Called because it was found. (newObj.__proto__.toString())
Result [object Object].
If the object does not have the property you want to refer to, you can use the mechanism to look for a prototype in the constructor.prototype chainI say.
If you don't find it until the end, it will look like below.
const newObj = {name: 'New object'.};
console.log(newObj.toArray()); // newObj.toArrayis not a function
newObjtwotoArray()Look for the method.- I couldn't find it.
newObj.__proto__twotoArray()Find methods. - I couldn't find it.
newObj.__proto__. __proto__.Two... newObj.__proto__. __proto__.is null, so exit.
The result newObj.toArrayis not a function
The prototype can be extended, so if you have prepared a toArray method in advance, you can execute it as shown below.
Object.prototype.toArray = function() {
return Object.values(this);
}
const newObj = {name: 'New object'.};
console.log(newObj.toArray()); // ["new object"].
In this example, I extended the prototype of the Object object, which is a built-in object, but basically it is not a good idea to touch the built-in object. There are many reasons for this, so if you are curious, please look into it.
What's good about prototypes?
In JavaScript, every instance of an object is a copy.
Adding methods directly to the constructor will create as many methods as there are instances created, which will consume a lot of memory.
Using prototypes solves this problem because you can have an implicit reference.
By the way, class syntax is available from ES2015. If you use it, you can inherit without using prototypes.
I'm not going to go into detail because I was describing prototypes, but the class syntax is a sugar-coated syntax for prototype-based inheritance.
You should also learn this class syntax to be able to write modern code!

