初めまして、こんにちは。11月に入社しました、開発部の藤井と申します。
今回の記事では、「【初心者向け】VSCodeで開発する際に、使うと便利なオススメ機能」をご紹介します。
弊社の社員研修の 1 つに「JavaScript を使って何かを作る」というものがあります。
私事ですが、JavaScriptを使うのは初めてでした。
動的型付け言語ということもあり、自作の関数を呼び出している箇所でマウスホバーして関数の情報を表示させても、どの型の値を渡すつもりで作った関数なのかわかりません。
思い出せないときは、関数の定義へ移動して調べますが、この動作を何度も繰り返すのは大変で苦労します。
しかし、ドキュメンテーションコメントで引数の型を記述しておけば、マウスホバー時にそのコメントが表示されます。何度も関数の中身を見る必要がなくなり、大変便利です。
目次はこちら
- 関数の情報を知りたいとき
- 移動元へ戻りたいとき
- 複数選択したいとき①
- 複数選択したいとき②
関数の情報を知りたいとき
ドキュメンテーションコメント
ドキュメンテーションコメントを記述すると、マウスホバーでそのコメントを見られるようになります。
※職場でコードを書く際は、ドキュメンテーションコメントの規約が存在すると思いますので、注意しましょう。
JavaScriptのファイルであれば、
関数定義の1行前の行で、ドキュメンテーションコメントを記述しましょう。
引数に関するコメントの書き方は、次の通りです。
* @param {型} 引数名 引数の説明文
これでマウスホバーしたときや、関数名をエディタに打ち込むときにコメント内容が表示されるようになります。

引数の他にも戻り値などのコメントも行えます。
ツールチップを表示するショートカット
関数をマウスホバーするとドキュメンテーションコメントを表示することができます。
しかし、マウスを動かす手間があり、マウスホバーしてからツールチップが表示されるまでに、時間がかかります。
そこで、もっと早くマウスホバーのツールチップを表示させるショートカットキーを紹介します。
ツールチップを表示させたい関数に入力カーソルを置いてから、
Ctrl+K => Ctrl+I
Ctrlキーを押しながらK、Iの順でキーを押してください。
移動元へ戻りたいとき
ドキュメンテーションコメントの情報だけでなく、より詳細な情報を見るために関数の中身を見たい時は、
移動して関数定義を確認した後、移動元へ戻りたいときは、次のショートカットが便利です。
Alt+「←」
例えば、
調べたい関数の中で更に調べたい関数があって…と定義へ移動を繰り返した後で、大元の場所へ戻りたい時に使うと便利です。
また、このショートカットは今回の例だけでなく、様々な移動に関して有効です。
複数選択したいとき①
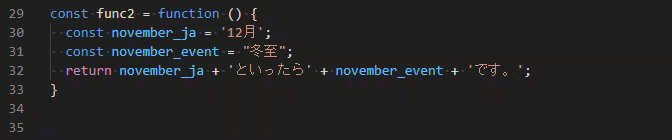
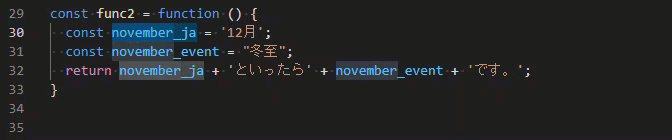
一致箇所の選択
変数名を変更したいときは、F2キーで変更できます。これで、宣言から使用箇所まで変数名を変更できます。
しかし、複数の変数において同じ文字列の部分を変更したいときは、どうされていますか?
2回F2キーを用いて変更をするのもいいですが、もう少し簡単な方法があります。
それは、次のショートカットを用いた方法です。
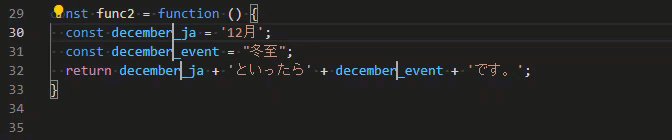
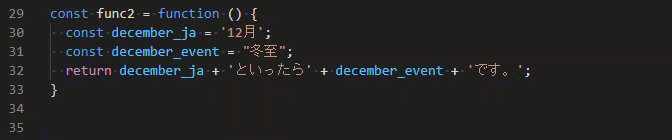
Ctrl+D

小さめのスコープの中での変更であれば、とても便利です。
複数選択したいとき②
マルチカーソル
複数箇所に同じ入力をしたいときに一箇所ずつ入力するのは、たとえ貼付けであったとしても、何度も貼り付けるキーを押すのは疲れます。
そのようなときは、次のマルチカーソルを用いてから貼り付けると簡単にできます。
.gif)
矩形選択
また、連続した行の同じ列にカーソルを入れるときは、次の方法が便利です。

最後に
VSCodeには、他にも便利な機能があるので勉強したいです。
始めに述べた弊社の研修についてですが、JavaScriptを用いて作成した成果物を弊社サービスのlearningBOXにアップロードしています。(社内の環境)
learningBOXは教材作成、問題・テスト作成、採点・成績管理など、eラーニングに必要な機能が揃った学習管理システムです。
契約プランにもよりますが、learningBOXのトップページなどをお客様自身でデザインを変更することも可能です。今回私が研修で行ったように、JavaScriptを組み込んだページをlearningBOXに配置することもできます。
ご興味がある方は、デザインの変更方法をご覧ください。
※上記の機能を利用するには、
デザインカスタマイズ以上のプランをご契約する必要があります。ご希望のお客様は、ご契約前にこちらのお問い合わせフォームからご連絡いただきますようお願いいたします。
最後まで読んでいただき、ありがとうございました。

