こんにちは、開発の吉野です!前回は「Google ChromeブラウザーでのJavaScriptのデバッグについて」の記事をご紹介し、ブレークポイントを置いたときの基本的なデバッグ方法をご紹介いたしました。
今回の記事では、「条件付きコード行」ブレークポイントについての設定方法をご紹介します。
目次はこちら
- 1. 条件付きコード行とは
- 2. 条件付きコード行ブレークポイントを挿入
- 3. まとめ
条件付きコード行とは
条件付きコード行とは言葉の通りコード行に条件を付け足したものです。ブレークポイントに条件を設定して、その条件が真であれば処理を一時停止します。
条件付きコード行ブレークポイントを挿入
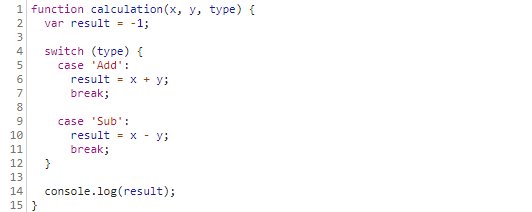
言葉で説明するよりも、実際に条件付きコード行ブレークポイントを挿入して動かしてみましょう。
▼作業手順はこちら
・STEP1.Chrome DevToolsを開く
Windowsの場合はこちら → F12 または Shift + Ctrl + I
Macの場合はこちら → Cmd + Opt + I
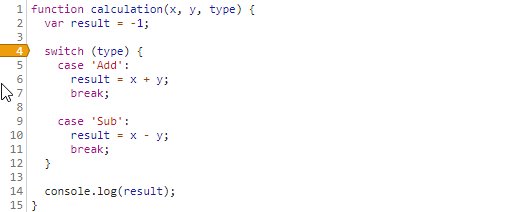
・STEP2.Chrome DevToolsが開いたら「Sources」タブをクリック
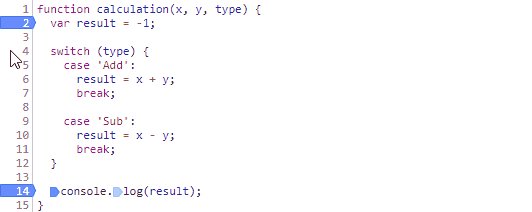
・STEP3.行番号列を左クリック
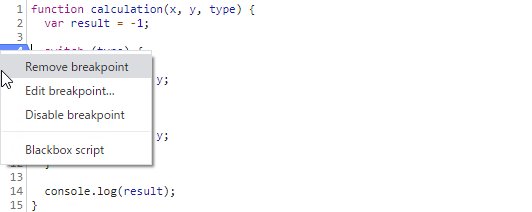
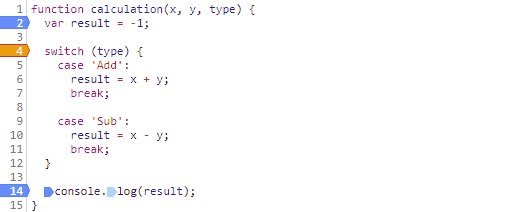
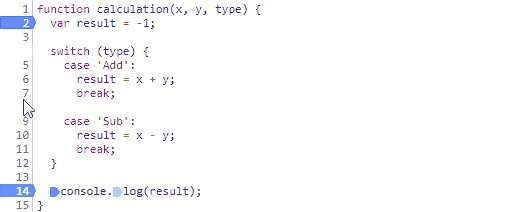
・STEP4.クリックした行番号列に青いアイコンが表示されるので右クリック
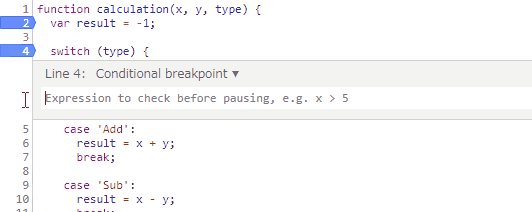
・STEP5.「Edit breakpoint…」を左クリック
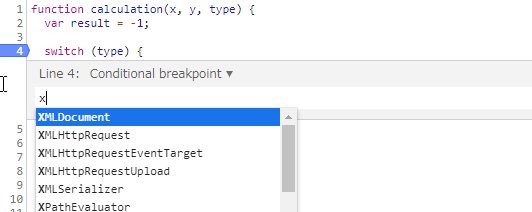
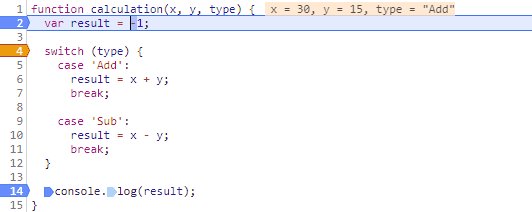
・STEP6.処理を一時停止したいときの条件を設定(今回はxが100以上の時に一時停止するように設定)
動作画面はこちらです
▼先ほど挿入したブレークポイントをレジューム実行でデバッグしてみます。

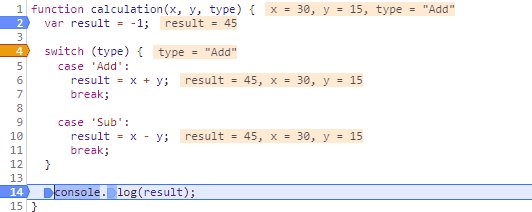
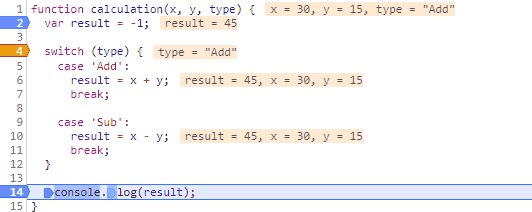
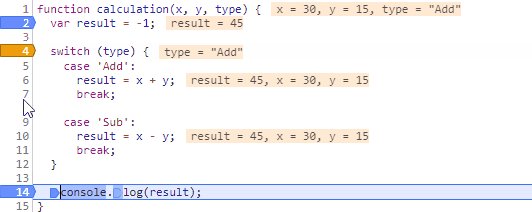
オレンジ色のアイコンで一時停止されずに処理が進みました。これは条件設定が「xが100以上なら」処理を停止させるブレークポイントを挿入したからです。
▼次は「xが100以下なら」処理を停止させるブレークポイントを挿入してみましょう。

x = 30なので「xが100以下なら」の条件に当てはまるので今回は処理が一時停止しました。
条件付きコード行ブレークポイントには様々な条件を設定することが出来ます。特定の条件で処理を停止させたいときに非常に便利なのでぜひ使ってみてください!
まとめ
今回は条件付きコード行ブレークポイントの挿入方法について説明させていただきました。条件には数値以外にも文字列なども設定できるので色々試してみて下さい!本稿もお付き合いいただきありがとうございました。