開発の谷元です。
今回の記事では、個人的に入れてよかったvscodeの拡張機能をいくつかご紹介したいと思います。
※今回紹介するのはあくまで個人レベルで恩恵を感じるものにしてみました。
チームで開発をする際に有効な「GitLens — Git supercharged」や「Prettier – Code formatter」などありますが今回は省略しています。言語によって変わるスニペットも省いてます。
目次はこちら
- 1.Material Icon Theme
- 2.Bracket Pair Colorizer 2
- 3.番外編
Material Icon Theme

こちらの拡張機能はフォルダやファイルのアイコンを変更することができる拡張機能です。
ファイルの拡張子やファイル名・フォルダー名によって、それに応じたアイコンがサイドバーに表示されます。
※アイコンで表示されるため、なんのファイルかが一目で分かりやすくなります。
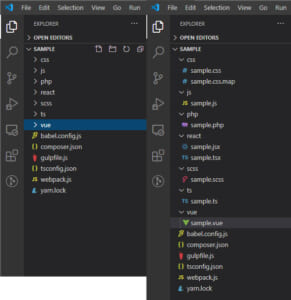
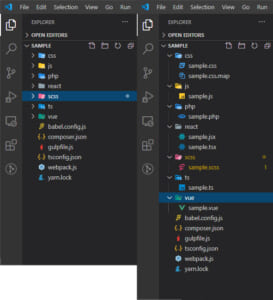
▼Material Icon Themeオフ

▼Material Icon Themeオン

Material Icon Themeを有効にすることでフォルダにもアイコンが表示されるようになります。
デフォルト設定のままで利用するより、テーマを設定した方が、一見してどんなファイル・フォルダーなのかが分かりやすくなります。
規模が大きくなってくるとフォルダの数も多くなってくるので、フォルダにもアイコンが表示されると視認性がよくなり情報の整理には大変便利です。
アイコンの追加など設定でカスタムできますので自分好みに表示させてみるのが良いと思います。
Bracket Pair Colorizer 2

こちらの拡張機能はスコープを見やすくするためのものです。ソースコード上の対となる括弧を色づけして表示してくれるエクステンションで、ネストが深くなった際などに便利だと感じています。
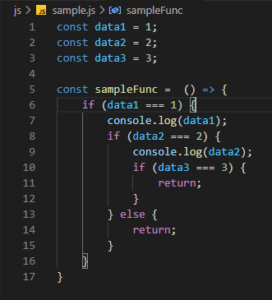
▼Bracket Pair Colorizer 2オフ

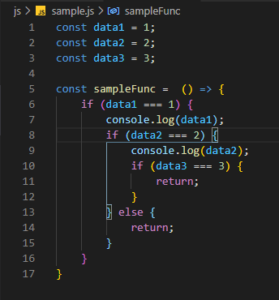
▼Bracket Pair Colorizer 2オン

()と{}に色が付き、スコープの開始の{と終了の}が線で結ばれました。
実際にコードを書いていると、どうしてもネストが深くなってしまうことがあると思います。個人的にはこれがあると見やすくなりました。括弧の色は設定により変更することができます!
番外編。。。
この拡張機能は好みにとてもとても個人差がでるので手放しにおすすめはできませんが、こういうのもあるというご紹介です。
その名も、Power Modeです。

Powerを感じますね。
とてもエネルギッシュです。
1文字打つたびに感動がありますね。
このようにPowerを感じれるPower Modeですが、注意点が2つほどあります。
1つ目は、エフェクトが表示されるたびに文字・行がガクガクと動きます。とても見にくくなります。まともにタイピングができなくなります。
2つ目は、スペックの低いマシンでは固まることがあります。タイピングが早ければ早いほどエフェクトが表示され、CPUの使用率が跳ね上がりますので、ご注意ください。
いかがでしたでしょうか。
既に知っている拡張機能だった、という方も多いとは思いますがもし触ったことがない拡張機能があればぜひ試してみてください。