開発の谷元です!今回はタイトルの通りで、Google for Jobsに求人を掲載するための方法を紹介していきたいと思います。
※注意:今回紹介する方法は、ワードプレスでの掲載方法になります。
目次はこちら
- はじめに
- 1. 構造化データテストツール
- 2. カスタムフィールドの追加
- 3. phpファイルの設置とヘッダーでの読み込み
はじめに
Google for jobsとは、2017年6月にアメリカでリリースされて、日本では「Googleしごと検索」としてGoogleが提供しているサービスの1つです。サービスは大まかにいうと、求人や転職などが想定されるキーワードが検索された際に、検索結果の上部に求人情報が表示されるというものです。
つまり、自社の求人をGoogleの検索にヒット、かつ上部に表示させることができるということです。しかも無料。。。使うしかないでしょ!ということで、悪戦苦闘しつつもなんとか掲載できたので、その方法をご紹介させていただきます。
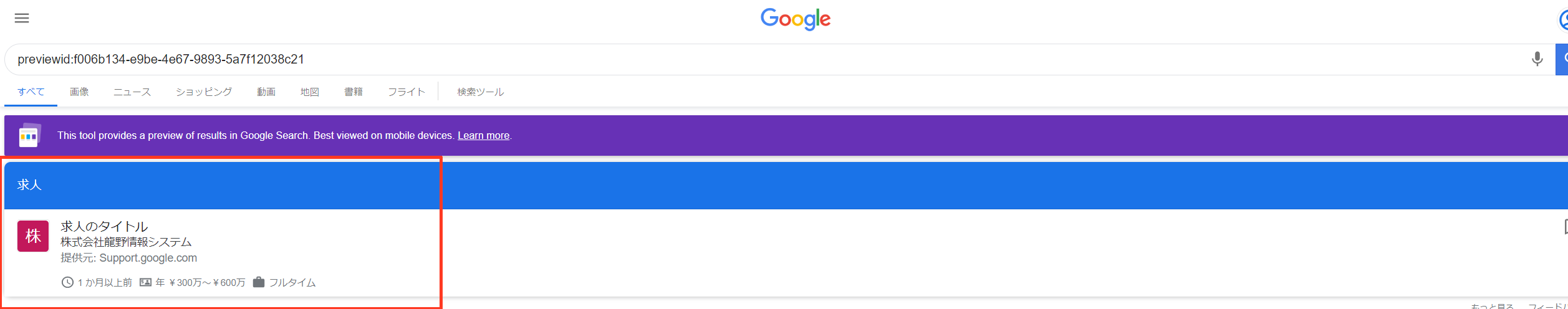
↓の画像は正しく掲載されている画像になります。このように表示されれば無事掲載されたということになります。

1.構造化データテストツール
「Googleしごと検索」は、そのページのheadにGoogleが指定しているjson形式のデータがあるかでそれが求人情報なのかを分析します。
この辺の知識が❓の人はあまり気にしないでください。知識がなくても合っているか確認するためのテストツールがあります。それが構造化データテストツールになります。
構造化データテストツール
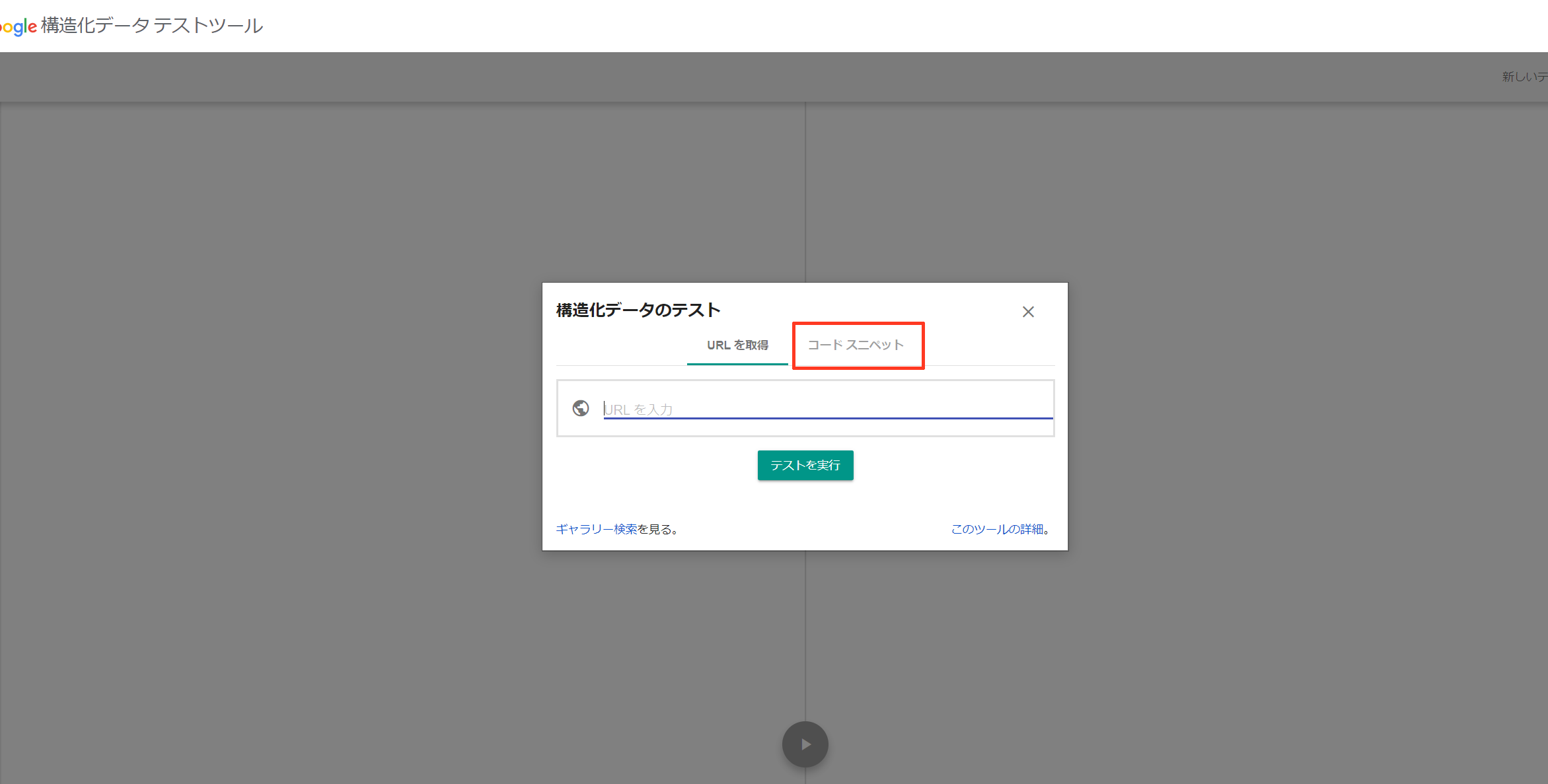
それでは実際にテストツールにデータを入力してみましょう。構造化データテストツールを開くと、この画面になりますので、右タブのコードスニペットをクリックします。

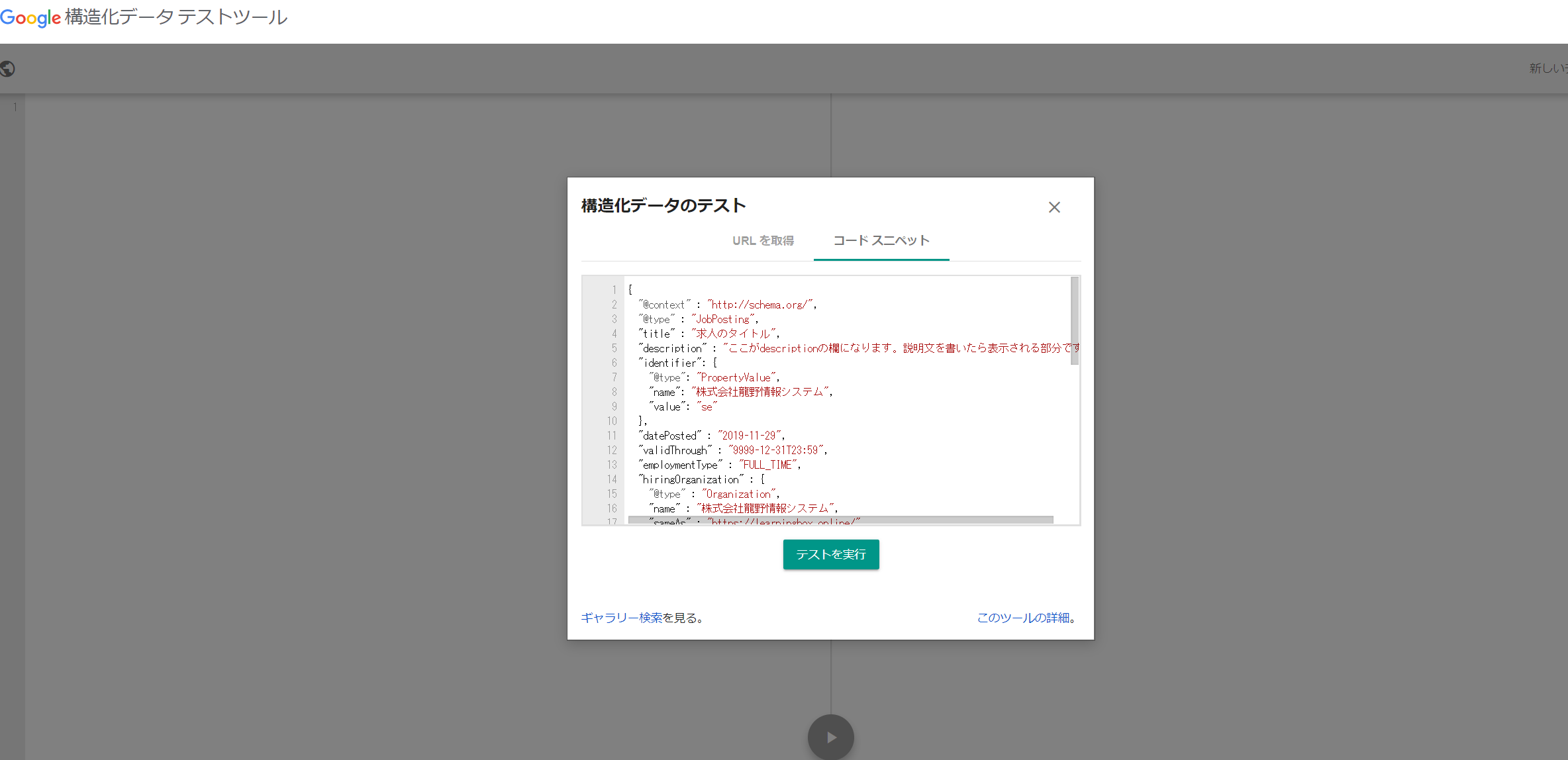
そこで、下のjsonデータ(このような形式のデータをjsonとよびます)を画像のようにコピペしてみてください。

{
"@context" : "http://schema.org/",
"@type" : "JobPosting",
"title" : "求人のタイトル",
"description" : "ここがdescriptionの欄になります。説明文を書いたら表示される部分です。",
"identifier": {
"@type": "PropertyValue",
"name": "株式会社龍野情報システム",
"value": "se"
},
"datePosted" : "2019-11-29",
"validThrough" : "9999-12-31T23:59",
"employmentType" : "FULL_TIME",
"hiringOrganization" : {
"@type" : "Organization",
"name" : "株式会社龍野情報システム",
"sameAs" : "https://learningbox.online/",
"logo" : "https://learningbox.online/wp-content/uploads/2019/05/learningBOX-800.png"
},
"jobLocation" : {
"@type" : "Place",
"address" : {
"@type" : "PostalAddress",
"streetAddress" : "216-1",
"addressLocality" : "たつの市龍野町堂本",
"addressRegion" : "兵庫県",
"postalCode" : "679-4129",
"addressCountry": "日本"
}
},
"baseSalary": {
"@type": "MonetaryAmount",
"currency": "JPY",
"value": {
"@type": "QuantitativeValue",
"minValue": 3000000,
"maxValue": 6000000,
"value": 3000000,
"unitText": "YEAR"
}
}
}
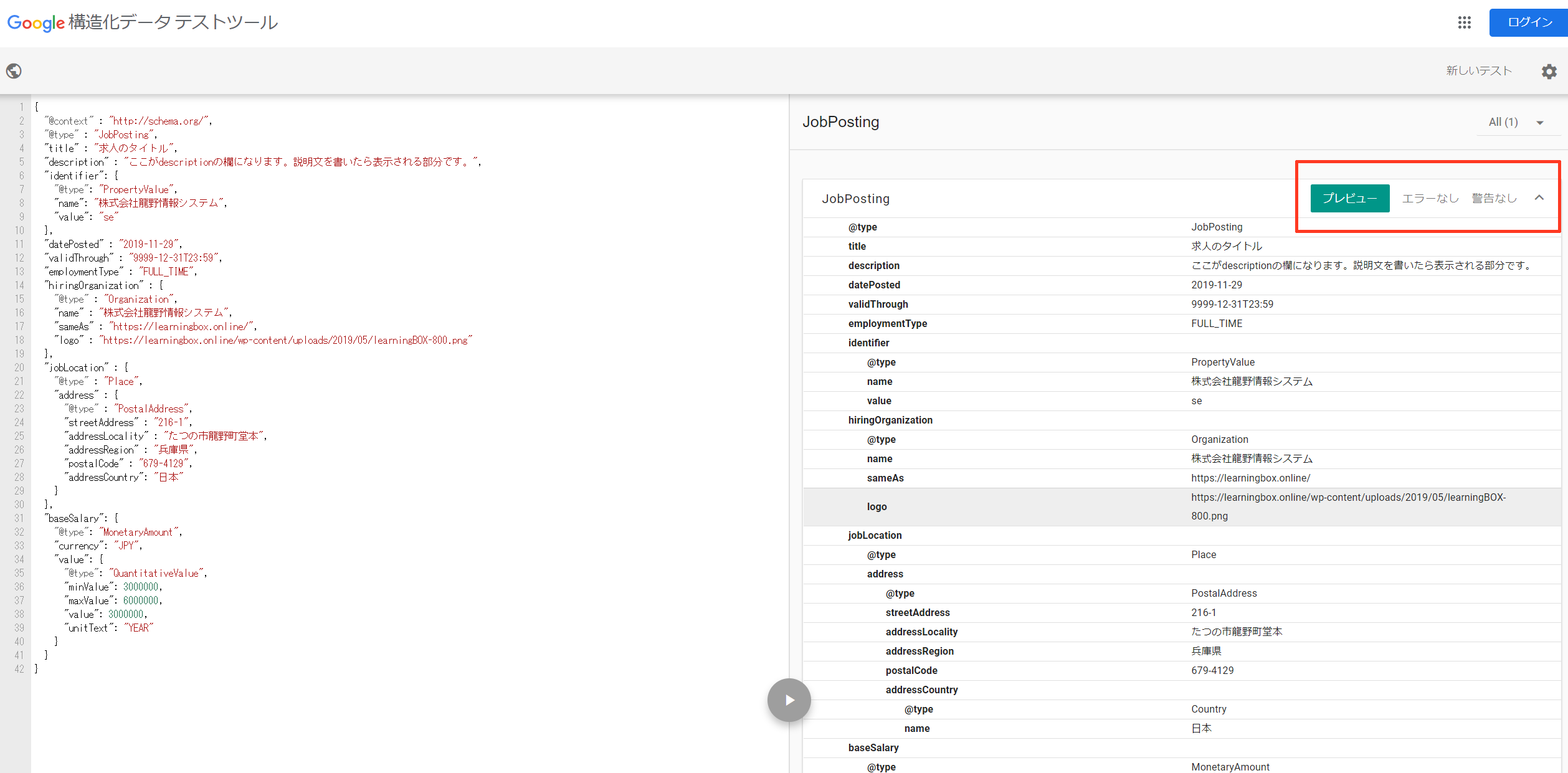
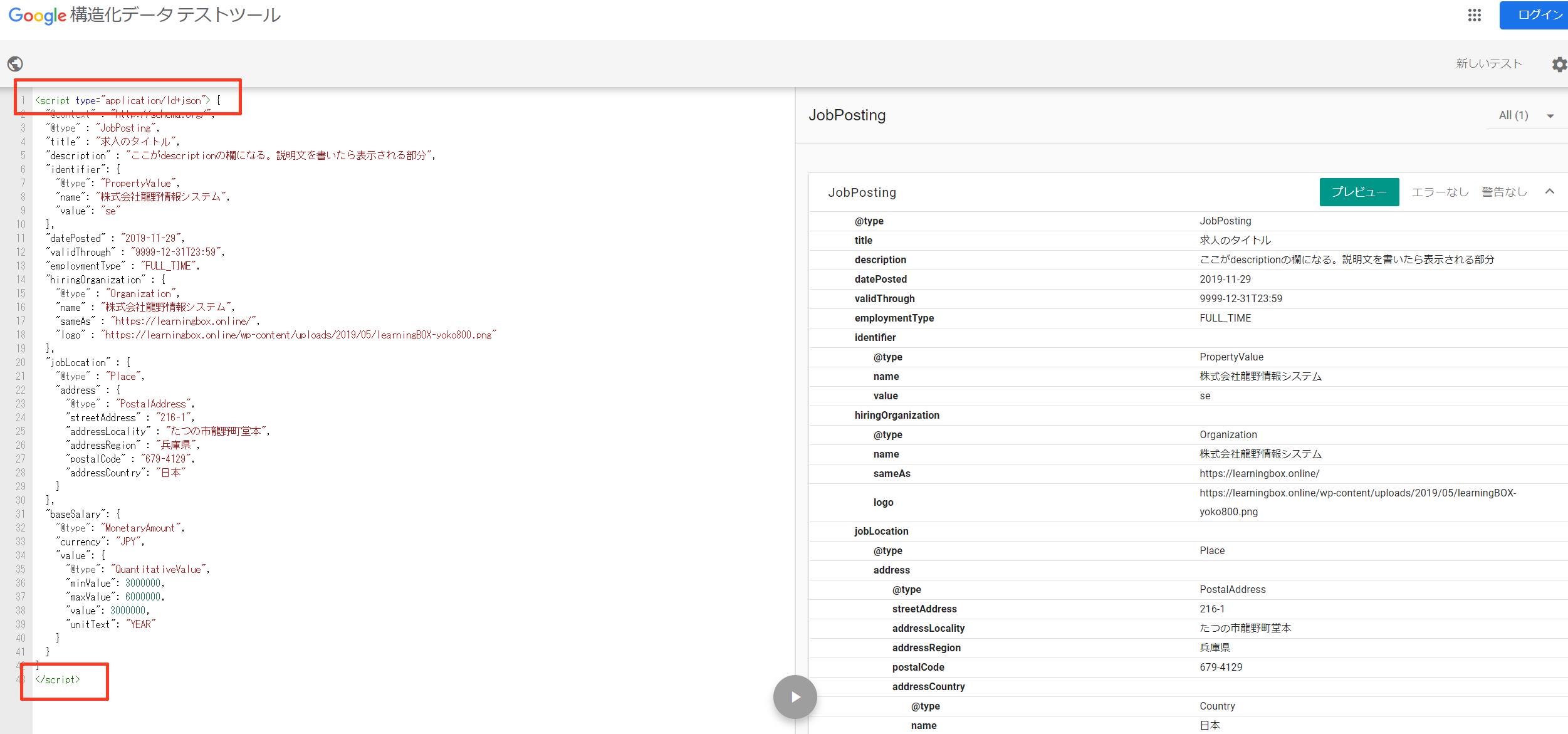
そして、緑のボタン「テストを実行」を押してみると。。。

赤い線で囲った部分に注目してください。ここで、データに問題があるとエラーと警告が発生しますので確認しておきましょう。
それでは次はこのデータがどのように表示されるか、プレビューを見ていきます。プレビューの見方は簡単で、赤い線で囲った部分のプレビューという緑色のボタンを押すだけです。
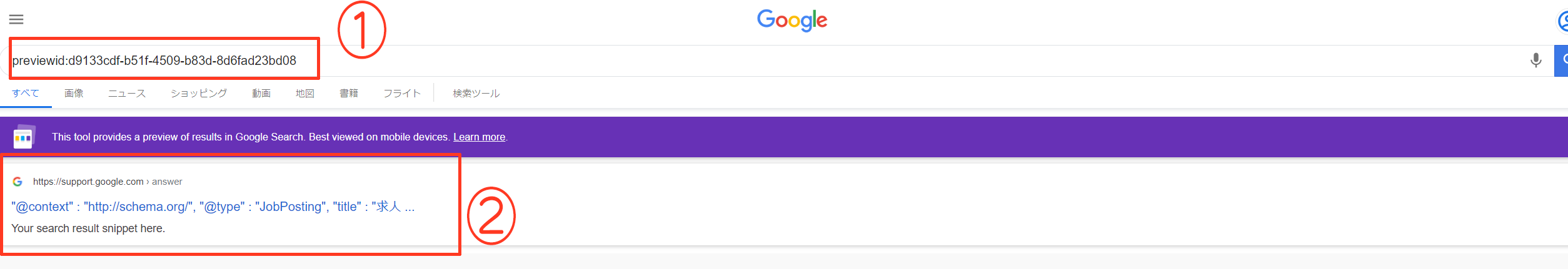
では、実際に押してみましょう。押すと。。。。。

ん~うまくいっていないようです。。。
①はごちゃごちゃ書いてますが、URLなので気にせずに、②の方がおかしいですね。
正しい表示は「はじめに」で紹介した画像のような表示のされ方です。
これを正しく表示させるには、
<script type="application/ld+json">を書く必要があります。ということで、↑のサンプルデータを正しく表示させるとこのような形になります。

これでもう一度プレビューを押してみてください。すると、、、

うまく表示させることができました。これでひとまずデータの作成は完成になります。
次は、実際にワードプレスでこのデータを作成する方法をみていきましょう!
2.カスタムフィールドの追加
まずワードプレス上でこれらのデータを作成していくうえで気をつけなければならない点は、Googleしごと検索は「求人ページ1つにあたり、1つの構造化データをもつ」ということです。
ですので例えば、営業と技術者を募集したいときに、会社HPの1つのページで2つの構造化データを持たせることはGoogleしごと検索の仕様上ダメになります。
つまり、募集したい職種や場所それぞれに1つずつ構造化データを作成する必要があります。各ページにJavaScriptを記入し、構造化データを挿入してもいいのですが、求人などの情報を作成・修正するのがJavaScriptやphpを理解できる人とは限りません。
むしろ人事部のかたなど、普段プログラミングを触らない方の方が多いのではないでしょうか。そういう弊社も求人情報や内容を書くのは人事部の方が行います。つまり、誰でも分かりやすいようなフォームが必要になります。
google for jobsなどで調べるとワードプレス上でgoogle for jobsのフォームを提供しているプラグインはありますが、英語なんですよね。。。。
たいていの人は英語のフォームなんて触りたくないので、他の方法を探しているとよさそうなものがあったので、それで試してみたらうまくいったのでそれを紹介させていただきます。
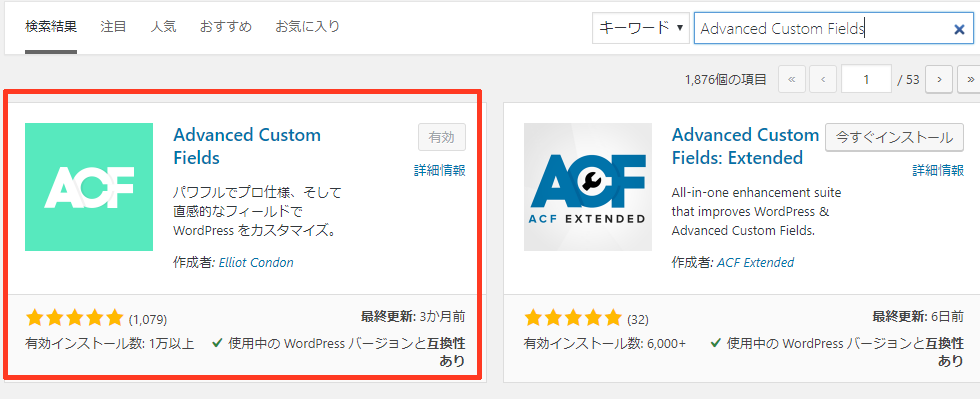
ワードプレスプラグインの「Advanced Custom Fields」
私はこのAdvanced Custom Fieldsをいうプラグインを使用しました。
似たような機能を持っているものであれば違うものでも大丈夫だと思います。
では使い方の説明です。
Advanced Custom Fieldsもしくは似た機能のプラグインを入れていない前提で進めていきます。
まずはAdvanced Custom Fieldsをインストールしましょう。

インストールして有効化すると、このようにカスタムフィールドが表示されると思います。

このカスタムフィールドのToolsをクリックします。

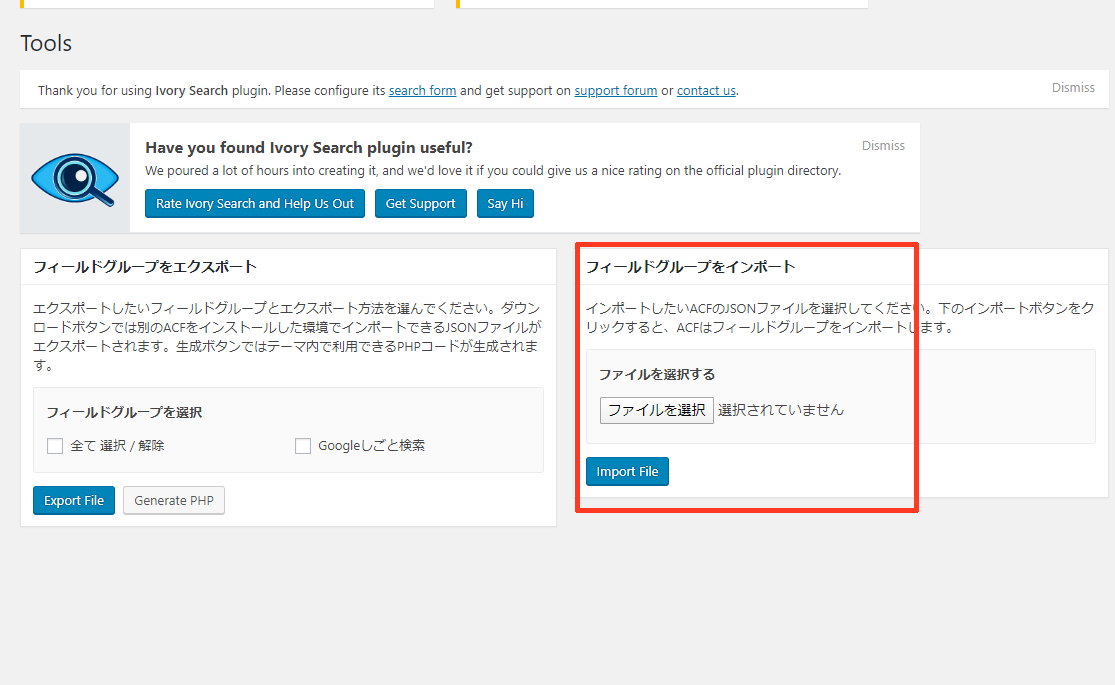
するとこのような画面になります。

ここまできたら下のコードをコピーして、テキストエディタもしくはメモ帳などで、acf-google-job.jsonとして保存します。
acf-google-jobという名前に意味はないので、自分が分かる名前で大丈夫です。
[
{
"key": "group_5d145a1a38206",
"title": "Googleしごと検索",
"fields": [
{
"key": "field_5d1537f68238e",
"label": "Googleしごと検索の有効化",
"name": "activation",
"type": "checkbox",
"instructions": "このページを採用ページとしてGoogleしごと検索に反映させたい場合は、「する」にチェックを入れてください",
"required": 0,
"conditional_logic": 0,
"wrapper": {
"width": "",
"class": "",
"id": ""
},
"choices": {
"yes": "する"
},
"allow_custom": 0,
"default_value": [],
"layout": "vertical",
"toggle": 0,
"return_format": "value",
"save_custom": 0
},
{
"key": "field_5d14690cb0033",
"label": "職務名",
"name": "job_title",
"type": "text",
"instructions": "",
"required": 1,
"conditional_logic": 0,
"wrapper": {
"width": "",
"class": "",
"id": ""
},
"default_value": "",
"placeholder": "",
"prepend": "",
"append": "",
"maxlength": ""
},
{
"key": "field_5d1469cc86b70",
"label": "会社名",
"name": "company_name",
"type": "text",
"instructions": "",
"required": 1,
"conditional_logic": 0,
"wrapper": {
"width": "",
"class": "",
"id": ""
},
"default_value": "株式会社龍野情報システム",
"placeholder": "株式会社龍野情報システム",
"prepend": "",
"append": "",
"maxlength": ""
},
{
"key": "field_5d146a71a4293",
"label": "サイトURL",
"name": "sameAs",
"type": "url",
"instructions": "",
"required": 0,
"conditional_logic": 0,
"wrapper": {
"width": "",
"class": "",
"id": ""
},
"default_value": "https://learningbox.co.jp/%e6%8e%a1%e7%94%a8%e6%83%85%e5%a0%b1%e3%83%bb%e6%b1%82%e4%ba%ba/",
"placeholder": "https://learningbox.co.jp/%e6%8e%a1%e7%94%a8%e6%83%85%e5%a0%b1%e3%83%bb%e6%b1%82%e4%ba%ba/"
},
{
"key": "field_5d146afd2da9d",
"label": "ロゴ画像URL",
"name": "logo",
"type": "url",
"instructions": "",
"required": 0,
"conditional_logic": 0,
"wrapper": {
"width": "",
"class": "",
"id": ""
},
"default_value": "https://learningbox.co.jp/%e4%bc%9a%e7%a4%be%e6%a6%82%e8%a6%81/",
"placeholder": "https://learningbox.co.jp/%e4%bc%9a%e7%a4%be%e6%a6%82%e8%a6%81/"
},
{
"key": "field_5d146ccf33b04",
"label": "郵便番号",
"name": "postalCode",
"type": "number",
"instructions": "ハイフンは入れずに入力してください。",
"required": 1,
"conditional_logic": 0,
"wrapper": {
"width": "",
"class": "",
"id": ""
},
"default_value": "6794129",
"placeholder": 6794129,
"prepend": "",
"append": "",
"min": "",
"max": "",
"step": ""
},
{
"key": "field_5d146d764f6fc",
"label": "都道府県",
"name": "addressRegion",
"type": "text",
"instructions": "",
"required": 1,
"conditional_logic": 0,
"wrapper": {
"width": "",
"class": "",
"id": ""
},
"default_value": "兵庫県",
"placeholder": "兵庫県",
"prepend": "",
"append": "",
"maxlength": ""
},
{
"key": "field_5d146dc851b9a",
"label": "市区町村",
"name": "addressLocality",
"type": "text",
"instructions": "",
"required": 1,
"conditional_logic": 0,
"wrapper": {
"width": "",
"class": "",
"id": ""
},
"default_value": "たつの市龍野町",
"placeholder": "たつの市龍野町",
"prepend": "",
"append": "",
"maxlength": ""
},
{
"key": "field_5d146e71de25b",
"label": "町名以降",
"name": "streetAddress",
"type": "text",
"instructions": "残りの住所を記入してください。",
"required": 1,
"conditional_logic": 0,
"wrapper": {
"width": "",
"class": "",
"id": ""
},
"default_value": "堂本216-1",
"placeholder": "堂本216-1",
"prepend": "",
"append": "",
"maxlength": ""
},
{
"key": "field_5d146f6e5b01b",
"label": "給与額の設定",
"name": "set_value",
"type": "radio",
"instructions": "",
"required": 1,
"conditional_logic": 0,
"wrapper": {
"width": "",
"class": "",
"id": ""
},
"choices": {
"basic": "基本給で指定",
"min_max": "最低額・最高額で指定"
},
"allow_null": 0,
"other_choice": 0,
"default_value": "",
"layout": "vertical",
"return_format": "value",
"save_other_choice": 0
},
{
"key": "field_5d147037c870b",
"label": "基本給の額",
"name": "value",
"type": "number",
"instructions": "数字のみで入力してください。",
"required": 0,
"conditional_logic": [
[
{
"field": "field_5d146f6e5b01b",
"operator": "==",
"value": "basic"
}
]
],
"wrapper": {
"width": "",
"class": "",
"id": ""
},
"default_value": "",
"placeholder": 250000,
"prepend": "",
"append": "",
"min": "",
"max": "",
"step": ""
},
{
"key": "field_5d1470c78fe3d",
"label": "最低額",
"name": "minValue",
"type": "number",
"instructions": "数字のみで入力してください。",
"required": 0,
"conditional_logic": [
[
{
"field": "field_5d146f6e5b01b",
"operator": "==",
"value": "min_max"
}
]
],
"wrapper": {
"width": "",
"class": "",
"id": ""
},
"default_value": "",
"placeholder": 180000,
"prepend": "",
"append": "",
"min": "",
"max": "",
"step": ""
},
{
"key": "field_5d1470ff07613",
"label": "最高額",
"name": "maxValue",
"type": "number",
"instructions": "数字のみで入力してください。",
"required": 0,
"conditional_logic": [
[
{
"field": "field_5d146f6e5b01b",
"operator": "==",
"value": "min_max"
}
]
],
"wrapper": {
"width": "",
"class": "",
"id": ""
},
"default_value": "",
"placeholder": 350000,
"prepend": "",
"append": "",
"min": "",
"max": "",
"step": ""
},
{
"key": "field_5d14715611a3c",
"label": "時間の単位",
"name": "unitText",
"type": "radio",
"instructions": "",
"required": 0,
"conditional_logic": 0,
"wrapper": {
"width": "",
"class": "",
"id": ""
},
"choices": {
"MONTH": "1ヶ月あたり",
"DAY": "1日あたり",
"HOUR": "1時間あたり",
"WEEK": "1週あたり",
"YEAR": "1年あたり"
},
"allow_null": 0,
"other_choice": 0,
"default_value": "",
"layout": "vertical",
"return_format": "value",
"save_other_choice": 0
},
{
"key": "field_5d152f5db0495",
"label": "雇用形態",
"name": "employmentType",
"type": "radio",
"instructions": "",
"required": 0,
"conditional_logic": 0,
"wrapper": {
"width": "",
"class": "",
"id": ""
},
"choices": {
"FULL_TIME": "フルタイム",
"PART_TIME": "パートタイム、アルバイト",
"CONTRACTOR": "個人請負",
"TEMPORARY": "派遣",
"INTERN": "インターン",
"VOLUNTEER": "ボランティア",
"PER_DIEM": "日雇い",
"OTHER": "その他"
},
"allow_null": 0,
"other_choice": 0,
"default_value": "FULL_TIME",
"layout": "vertical",
"return_format": "value",
"save_other_choice": 0
},
{
"key": "field_5d15302b0f5c1",
"label": "詳細説明",
"name": "description",
"type": "wysiwyg",
"instructions": "職務内容、資格、スキル、業務時間など詳細の説明を入れて下さい。",
"required": 1,
"conditional_logic": 0,
"wrapper": {
"width": "",
"class": "",
"id": ""
},
"default_value": "",
"tabs": "all",
"toolbar": "full",
"media_upload": 1,
"delay": 0
},
{
"key": "field_5d1c499b4736f",
"label": "求人の有効期限",
"name": "validThrough",
"type": "text",
"instructions": "",
"required": 0,
"conditional_logic": 0,
"wrapper": {
"width": "",
"class": "",
"id": ""
},
"default_value": "",
"placeholder": "2020-01-01",
"prepend": "",
"append": "",
"maxlength": ""
}
],
"location": [
[
{
"param": "post_type",
"operator": "==",
"value": "post"
}
]
],
"menu_order": 0,
"position": "normal",
"style": "default",
"label_placement": "top",
"instruction_placement": "label",
"hide_on_screen": "",
"active": true,
"description": ""
}
]
ワードプレスにもどって、カスタムフィールドのToolsの画面を開き、「フィールドグループをインポート」からファイルを選択するをクリック、先ほど作成したacf-google-job.jsonを選択し、Import Fileのボタンをクリックします。
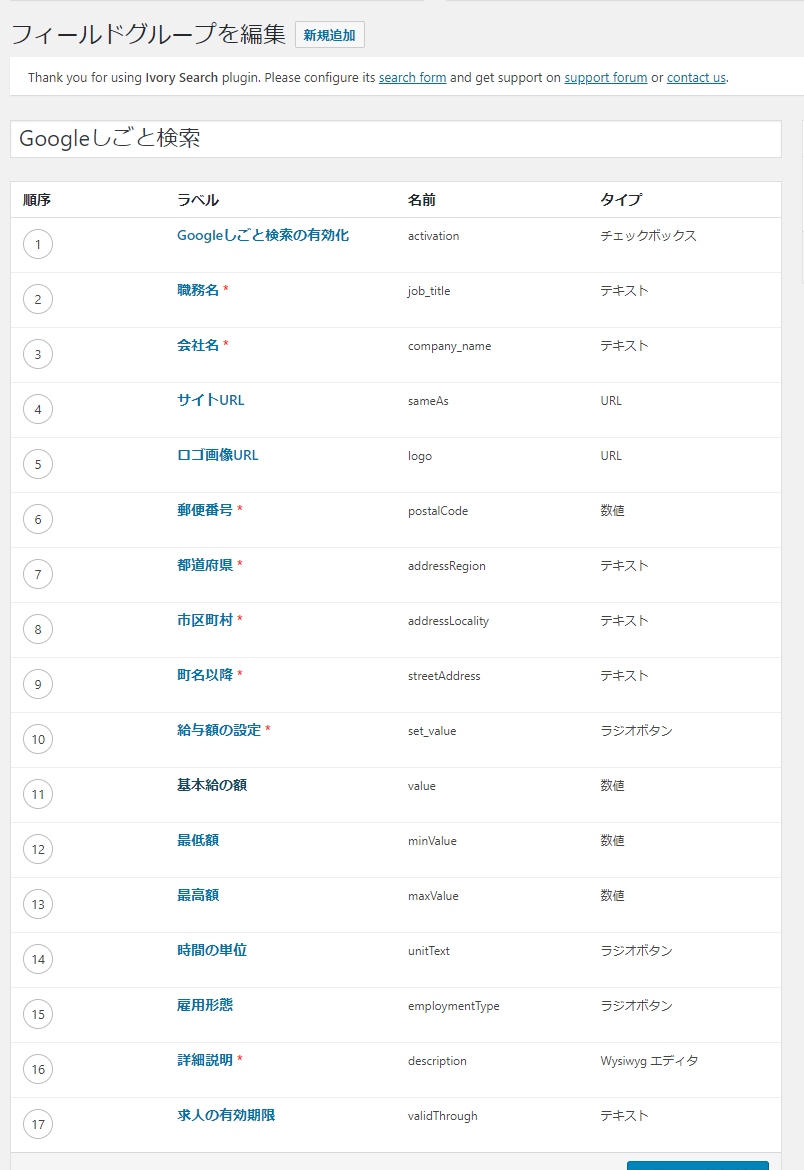
そして、カスタムフィールドのフィールドグループの画面を開くと、このようにGoogleしごと検索が表示されていると思います。

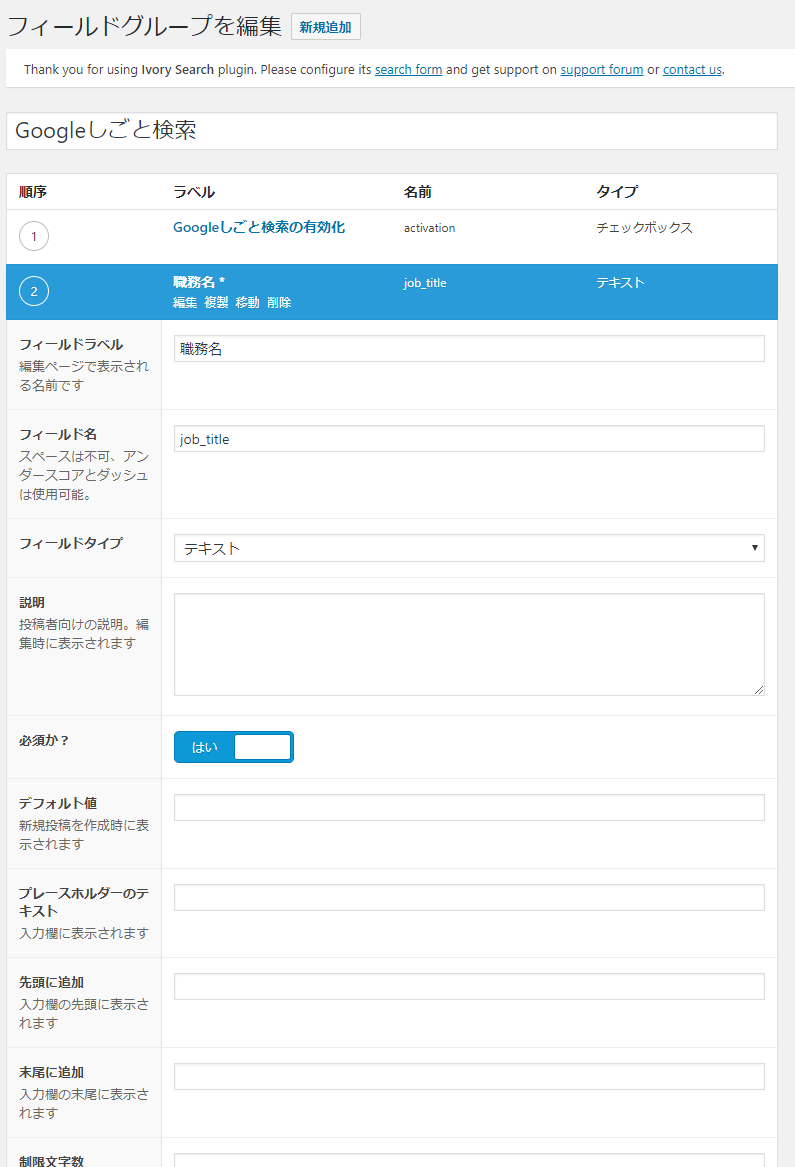
Googleしごと検索をクリックすると、このような画面が表示されます。

名前をクリックすると詳細な設定を行うことができます。

各項目の詳細な設定を行ったら、その下の「位置」という項目を設定します。
ここで、どのタイプの記事に対して表示するかを決定します。

ここでは、投稿タイプの固定ページの時に表示する、という設定になっています。
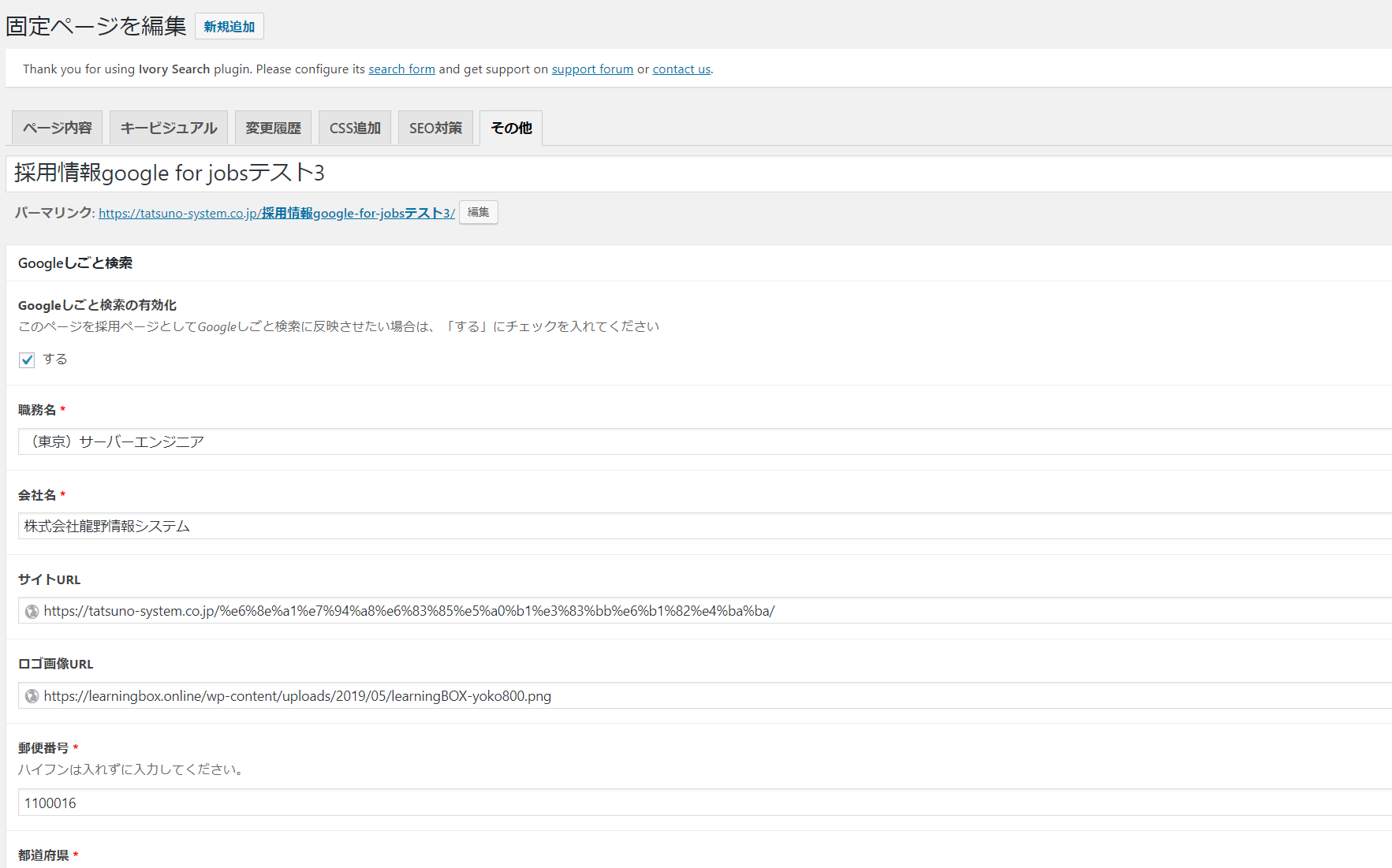
実際に固定ページを見てみると

このように、その他のタブにGoogleしごと検索が入力できるようになっています。
ここで必要な情報を記入して、ページを公開するまでが、ワードプレス上で行う作業にまります。
3.phpファイルの設置とヘッダーでの読み込み
ここからが少し複雑になってきます。あまり細かい部分は考えずに、ひとまずまねてみてください。コードが分かる人は読んで理解したらいろいろとできることが広がるかと思います。
やることは2つだけです。
1・ワードプレステーマのheader.phpのheadタグ内に
<?php get_template_part('google-for-jobs'); ?>を記述する。
2・google-for-jobs.phpをheader.phpと同階層に配置する。
の2つになります。では1つ目の方から見ていきましょう。
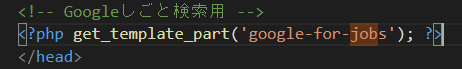
1・ワードプレステーマのheader.phpのheadタグ内に
<?php get_template_part('google-for-jobs'); ?>を記述する。
結論から見せるとこのような形になります。

これはheadタグ内にテンプレートとして、google-for-jobsを読み込むという処理です。
どういう処理を読み込んでいるかはgoogle-for-jobs.php内に書かれています。
では、そのgoogle-for-jobs.phpを見てみましょう。
2・google-for-jobs.phpをheader.phpと同階層に配置する。
まずは下のコードを、google-for-jobs.phpをして保存してください。
<?php $activation = get_post_meta($post->ID, 'activation', true); ?>
<?php if( !empty($activation) ):?>
<!-- Googleしごと検索はじめ -->
<script type="application/ld+json">
{
"@context" : "http://schema.org",
"@type" : "JobPosting",
"title" : "<?php the_field("job_title");?>",
"hiringOrganization": {
"@type": "Organization",
"name": "<?php the_field("company_name");?>",
<?php $sameAs = get_post_meta($post->ID, 'sameAs', true); if( !empty($sameAs) ): ?>"sameAs": "<?php the_field("sameAs");?>",<?php endif; ?>
<?php $logo = get_post_meta($post->ID, 'logo', true); if( !empty($logo) ): ?>"logo": "<?php the_field("logo");?>"<?php endif; ?>
},
"jobLocation": {
"@type": "Place",
"address": {
"@type": "PostalAddress",
"streetAddress": "<?php the_field("streetAddress");?>",
"addressLocality": "<?php the_field("addressLocality");?>",
"addressRegion": "<?php the_field("addressRegion");?>",
"postalCode": "<?php the_field("postalCode");?>",
"addressCountry": "JP"
}
},
"baseSalary" : {
"@type" : "MonetaryAmount",
"currency" : "JPY",
"value": {
"@type": "QuantitativeValue",
<?php if(get_post_meta($post->ID,"set_value",true)=== "basic"): ?>
<?php $value = get_post_meta($post->ID, 'value', true); if( !empty($value) ): ?>"Value": <?php the_field("value");?>,<?php endif; ?>
<?php else: ?>
<?php $minValue = get_post_meta($post->ID, 'minValue', true); if( !empty($minValue) ): ?>"minValue": <?php the_field("minValue");?><?php endif; ?>
<?php $maxValue = get_post_meta($post->ID, 'maxValue', true); if( !empty($maxValue) ): ?>,"maxValue": <?php the_field("maxValue");?>,<?php endif; ?>
<?php endif; ?>
<?php $unitText = get_post_meta($post->ID, 'unitText', true); if( !empty($unitText) ): ?>"unitText": "<?php the_field("unitText");?>"<?php endif; ?>
}
},
"employmentType": "<?php the_field("employmentType"); ?>",
<?php $description = get_post_meta($post->ID, 'description', true); if( !empty($description) ): ?>"description": "<?php echo strip_tags(get_field("description"));?>",<?php endif;?>
"datePosted" : "<?php the_time('Y-m-d'); ?>"
<?php $validThrough = get_post_meta($post->ID, 'validThrough', true); if( !empty($validThrough) ): ?>,"validThrough": "<?php the_field("validThrough");?>"<?php endif; ?>
}
</script>
<!-- Googleしごと検索おわり -->
<?php endif;?>そしてそのファイルをheader.phpと同階層に設置します。

あとは対象ページのURLをSearch Console上からクロールすれば完了になります!!
結果の反映ですが、1度目に試したときは弊社がクロールしてから掲載されるまでに1か月程かかりました。
1度目うまくいったので方法は正しいということで2度目のテストをしてみると、2日で掲載されました。
このように掲載されるまでの期間にすごくばらつきがあるので、1週間ほど待っても掲載されないのであれば、新しくページを作成してクロールさせてみるのが良いと思います。