開発の兼田です!今回の記事ではWSL2を使用してDocker環境を作成してみようと思います!
いまさら?と思う方もいらっしゃれば、
WSL2………❓
Docker………❓
頭の中に❓❓がたくさん出てくる方もいると思います。まず初めに、上記の2つの用語から説明していきます。本稿もどうぞよろしくお願います。
目次はこちら
- 1. WSLって?
- 2. Dockerって?
- 3. 実際にやってみよう!!
1. WSLって?

Windows 10から利用可能になった「Windows Subsystem for Linux」(そう!この頭文字でWSLなのです!)は、Windows 10からLinuxを利用するための仕組みのことです。
ようするに、windowsなんだけど、Linuxを使うことができるよ!
ということです。
Linuxについての説明は今回は省かせていただきます(とても長くなるので。。。)
ではさくさくみていきましょう!
2. Dockerって?

Docker(ドッカー)は、コンテナと呼ばれるOSレベルの仮想化(英語版)環境を提供するオープンソースソフトウェアである。
VMware製品などの完全仮想化を行うハイパーバイザ型製品と比べて、ディスク使用量は少なく、仮想環境 (インスタンス) 作成や起動は速く、性能劣化がほとんどないという利点を持つ。
引用元:ウィキペディア(Wikipedia)
ん~もっとかみ砕いた表現がほしい!!
つまりどういうことかというとDockerは軽量な仮想マシンを簡単に構築することができ、インフラを含めたアプリ全体をまるまる、コンテナという箱に閉じ込めることができる。また、コンテナの配布やバージョン管理も可能
(中略)
【特徴】
・仮想環境はコンテナ型と呼ばれるもので、ホストOSを直接アクセスするためオーバーヘッドが少ない
・環境構築が容易でVirtual Boxも不要
・コンテナは移植性(ポータビリティ)が高く、Dockerさえインストールされていれば、全く同じ環境でアプリを動かせる
・ホストOSからはコンテナは1プロセスとして認識される
引用元:Docker入門 #1 【Dockerとは】 – Qiita
なんとなく理解できてきたのではないでしょうか。コンテナ型なので、移植性が高く、開発環境を同じにすることができます。
これは大きなメリットだと思います。
同じプロジェクトでも、開発環境が異なれば挙動がちがうこともあります。そのような心配もDockerを使えば心配がなくなりますね!
3. 実際にやってみよう!!
WSLとDockerについてイメージが膨らんだきたところで、実際にどのようにしたら使えるのかをみていきましょう!
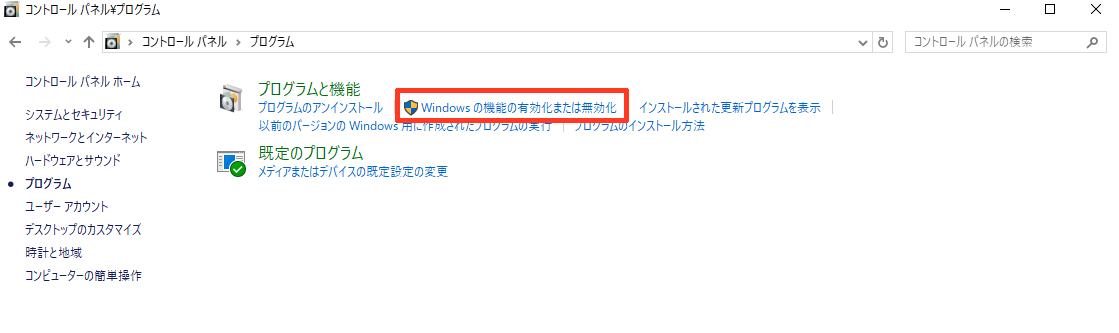
STEP1. コントロールパネルの『Windowsの機能の有効化または無効化』をクリック

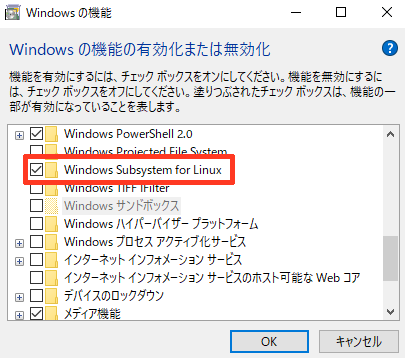
その後、『Windows Subsystem for Linux』のチェックボックスにチェックが入っていることを確認

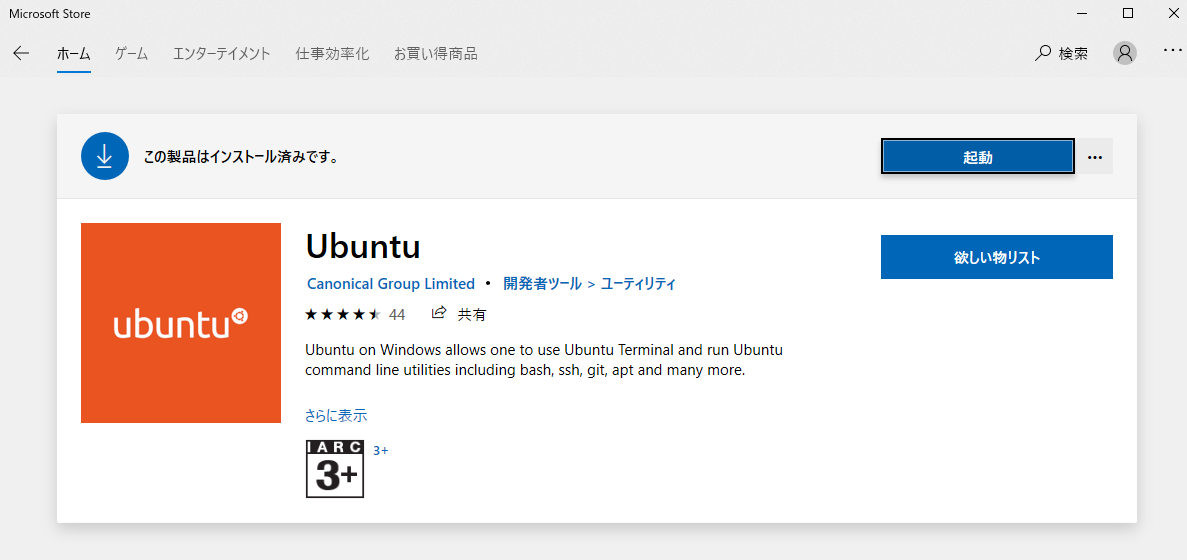
STEP2. Microsoft Storeから目的のディストリビューションを検索してインストールします。
個人的にはdebianがお勧めなんですが、今のところ(2019-11-10現在)dockerが動くのがStoreからインストールしたUbuntuだけになりますので、今回はUbuntuで作成していきます。

ここからはコマンドが多いので、一気に見ていきます!
STEP3. 『WSL2』が有効になっているかを確認します。
・powershellを管理者モードで起動後
wsl -l -v
と実行
・エラーになったらWindowsUpdateして、最新のビルドにしましょう(Win10IP)
・『VERSION』カラムの数字が『2』ならOK『1』の時は、
wsl –set-version NAME 2
と実行(NAMEは『VERSION』が『1』の『NAME』カラムのもの)
STEP4. 起動後初期設定が完了したら、管理者権限で起動し直したwslのターミナルから各種設定
(実際に管理者権限が必要なのはdocker関連になりますが、今回は初めから管理者権限で起動します)
4-1. visudo のエディタを nano から vi(vim) に変更
nanoが好きな方はこの手順をスキップしてください
sudo update-alternatives –set editor /usr/bin/vim.tiny
4-2. パスワードなしで『sudo』できるように設定
ファイルシステムのマウント然り、パッケージの管理然り、全部『sudo』します。それはいいんだけど、ちょっと間が空いたらすぐに「パスワード入れろや!!」って言ってくるのも鬱陶しいんで、パスワードなしでできるように設定します
sudo visudo
して一番下の行に
設定したユーザー名 ALL=NOPASSWD: ALL
と追記して保存終了
4-3. インストール済みパッケージのアップグレードとパッケージ情報のアップデート
sudo apt update;sudo apt -y upgrade
4-3. SSHが使える様にopensshのクライアント(と、必要になるもの)をインストール
sudo apt install -y git openssh-client wget curl
STEP5. Dockerのインストール
sudo apt install -y docker.io docker-compose
sudo cgroupfs-mount
sudo usermod -aG docker $USER
sudo service docker start
# 通常ユーザーでdockerが使用できるように設定
sudo chown 設定したユーザー名: -R ~/.docker/*
sudo gpasswd -a $USER docker
STEP6. ここでいったんターミナルを終了して、もう一度、今度は通常モードでターミナル起動
STEP7. docker-compose.ymlファイルを作成
docker-compose.ymlの説明
– docker-compose.ymlを保存したディレクトリに`htdocs`ディレクトリをあらかじめ作っておく
– 各種confファイル・iniファイルは自分で用意してください
– `htdocs`ディレクトリにファイルを作成すると、webコンテナ内の`/var/www/html`ディレクトリに同じものができる(共有フォルダ)
– `docker-compose exec web -u ec2-user bash`でwebサーバ内の操作が可能
(AmazonLinux2でLAMP環境の例)
version: '3'
services:
mysql:
image: mysql:5.7
command:
- --sql-mode=NO_ENGINE_SUBSTITUTION
volumes:
- db_data:/var/lib/mysql
restart: always
environment:
MYSQL_ROOT_PASSWORD: PASSWORD
phpmyadmin:
depends_on:
- mysql
image: phpmyadmin/phpmyadmin
environment:
PMA_HOST: mysql
restart: always
ports:
- "8080:80"
web:
image: shizuki/amazonlinux2-php-apache
env_file: ./files/env_file.env
volumes:
- ./system.conf:/etc/systemd/system.conf
- ./httpd.conf:/etc/httpd/conf/httpd.conf
- ./php.ini:/etc/php.ini
- ./10-opcache.ini /etc/php.d/10-opcache.ini
- ./xdebug.ini /etc/php.d/xdebug.ini
- ./50-zip.ini /etc/php.d/50-zip.ini
- ./htdocs:/var/www/html
restart: always
ports:
- "80:80"
- "443:443"
depends_on:
- mysql
volumes:
db_data: {}
STEP8. docker-compose.ymlを保存したディレクトリに移動して
docker-compose up -d
と実行します。
http://localhost/ で、`/var/www/html`ディレクトリ内に作成したコンテンツが、http://localhost:8080 でphpmyadminが見られる
STEP9. VSCodeにWSL連携開発拡張をインストールすれば、後のことは全部VSCodeのターミナル内で完了する!!(ハズ)

