こんにちは、開発の吉野🔫です。今回はGoogle ChromeブラウザーでのJavaScriptのデバッグについて記事を書いていきたいと思います。
目次はこちら
- 1. Chrome DevToolsとは?
- 2. Chrome DevToolsの開き方
- 3. まとめ
Chrome DevToolsとは?
Chormeブラウザに組み込まれたデバッグツールです。
デバッグツールを使用して現在開いているウェブページのデバッグを行うことが可能です。
Chrome DevToolsの開き方

Windows: F12 または Shift + Ctrl + I
Mac: Cmd + Opt + I
これだけで高機能なデバッグツールを使用することが出来ます。
ブレークポイントを置いてみる
Chrome DevToolsには多くのデバッグ機能があるのですが、今回はブレークポイントを使用したJavaScriptのデバッグ方法を紹介したいと思います。
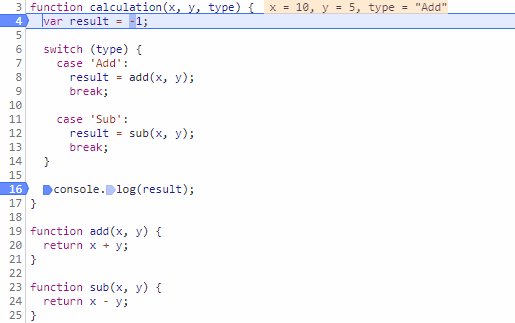
メインエリアで表示されているソースコードの行番号の部分をクリックすると、青い矢印が表示されブレークポイントが設定されます。ブレークポイントはコード上に置くことが可能で、置いた箇所の処理が走ると一時停止して停止したタイミングの変数の値などを詳細に確認することが出来ます。
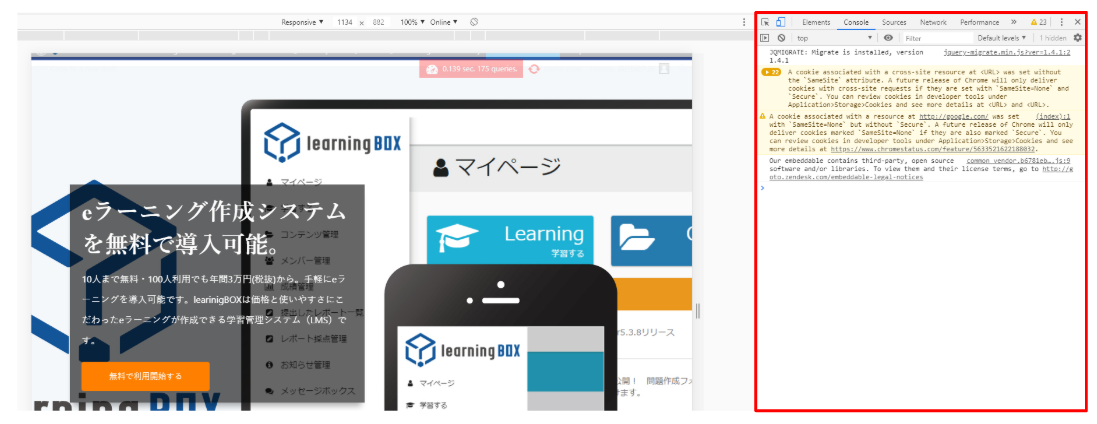
1.DevToolsを開く
2.DevToolsの上部にSourcesタブがあるのでクリック
3.ブレークポイントを置きたいJavaScriptのコードをクリック
4.コードが表示されるので左側の行番号列をクリック
5.クリックした部分が青くなっていればOKです

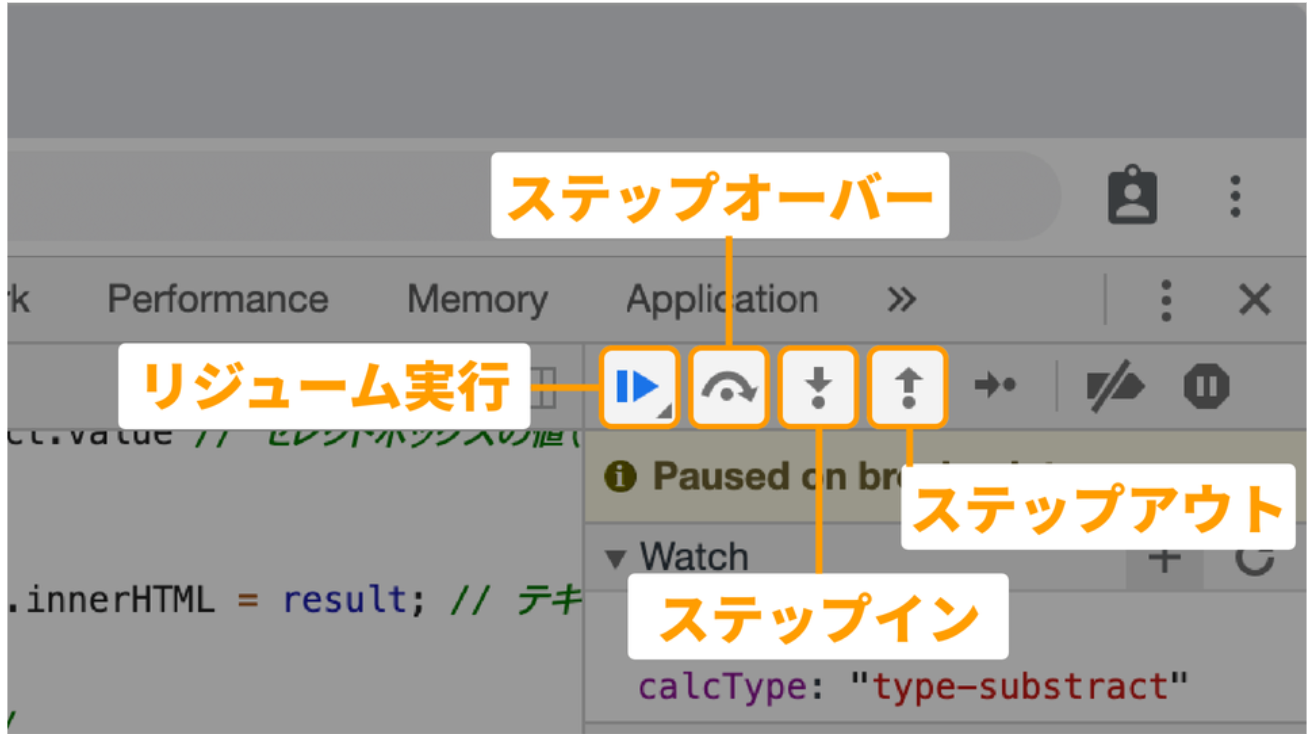
ステップオーバー
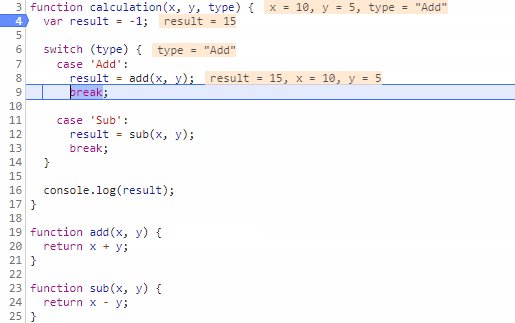
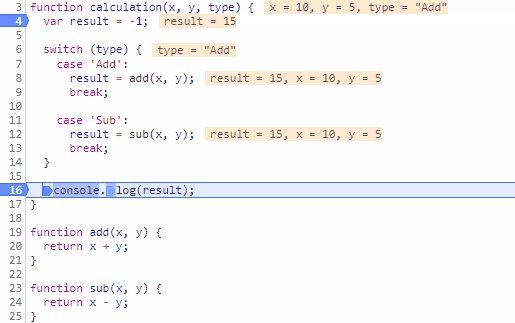
ステップオーバーとステップアウトは大まかな処理の流れを確認するのに役立ちます。ステップオーバーは現在止まっている行で関数が実行されている場合に、その関数の内部の処理をすべて実行して次の行で止まります。
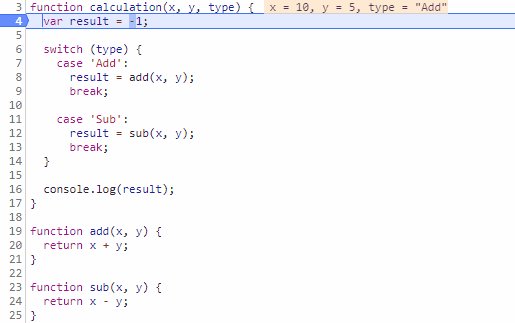
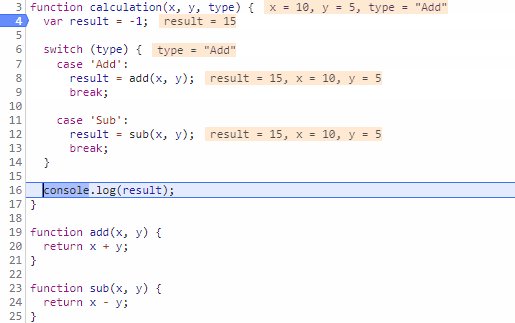
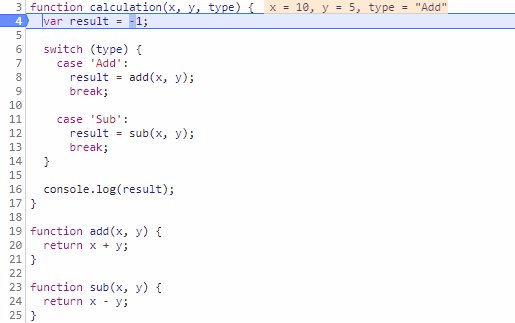
今回は、xとyに数値を入力して、typeに計算方法を渡す関数があるとします。「result = -1」の箇所にブレークポイントを置いてみましょう。

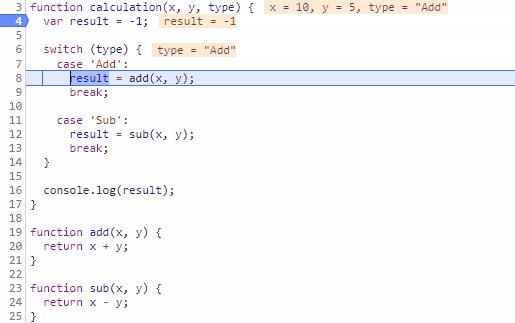
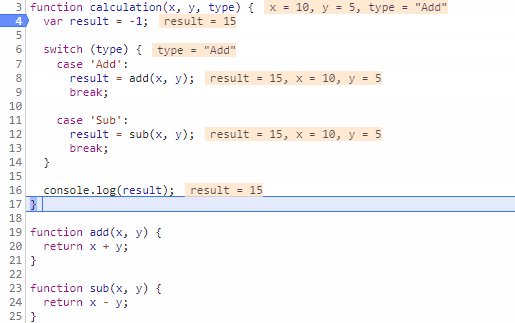
このような感じで処理の流れと変数に入っている値を確認しながらコードを進めることが出来ます。これは、F10キーを押してステップオーバーで処理を進めています。
ステップオーバーは関数がある行に到達しても関数の中には入らず、関数内の処理を実行したことにして次の行の処理に進めてくれます。
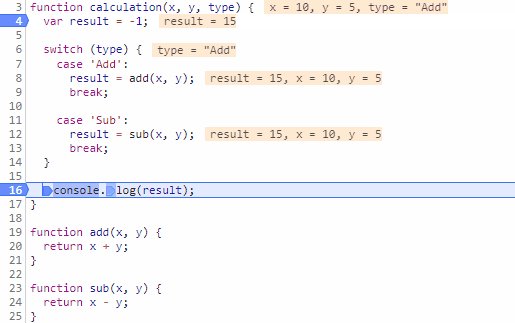
ステップイン
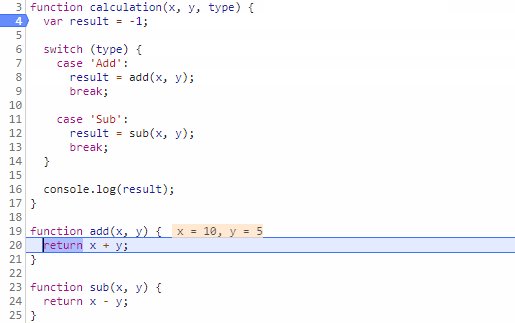
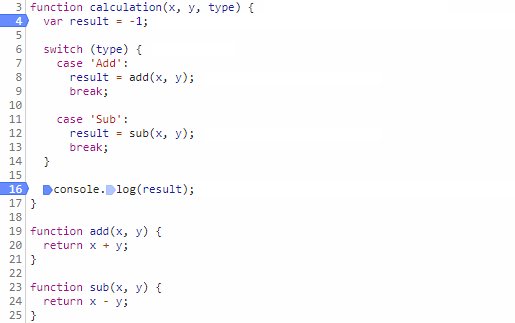
しかし、ステップオーバーではadd関数の中身を追うことが出来ません。
呼び出した関数の中の処理を追いたいときは、ステップインを使用します。

これで、add関数の中の処理を追うことが出来ました。
ステップインはF11キーを押すことで処理を進めてくれます。
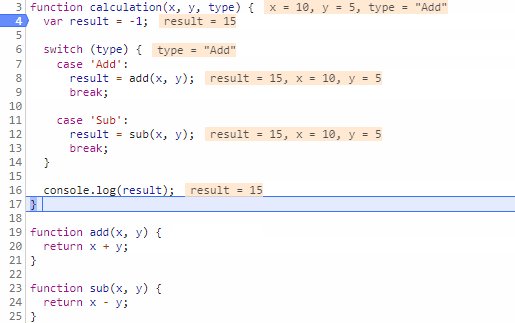
処理の再開
次は複数個ブレークポイントを置いてみましょう。

F8キーを押して処理を再開することで次のブレークポイントまで処理を進めることが出来ました。
操作方法
F8 : 処理の再開
F10: ステップオーバー
F11: ステップイン
まとめ
今回はブレークポイントを置いたときの基本的なデバッグ方法を説明させてい頂きました。
次回は条件付きブレークポイントの設定などをご紹介したいと思います。

