TinyMCEを使おう!
開発の兼田です!今回の記事ではTinyMCEを使って画像を貼り付けてアップロードする方法をご紹介いたします。TinyMCEに画像を貼り付けてアップロードする時、みなさんは、どうされてますか?解決方法を知ってる人のほうが多いでしょうが、私自身つい最近まで知らなく、日本語の記事も見つからずに苦戦しました。
私と同じように困っている方もいるかと思い、情報共有として紹介いたします。モダンブラウザを使っていると、tinyMCEではドラッグアンドドロップで画像がアップロードできます。
目次はこちら
- 1. TinyMCEとは
- 2. TinyMCEを使って画像を貼り付けてアップロードする
- 3. まとめ
TinyMCEとは
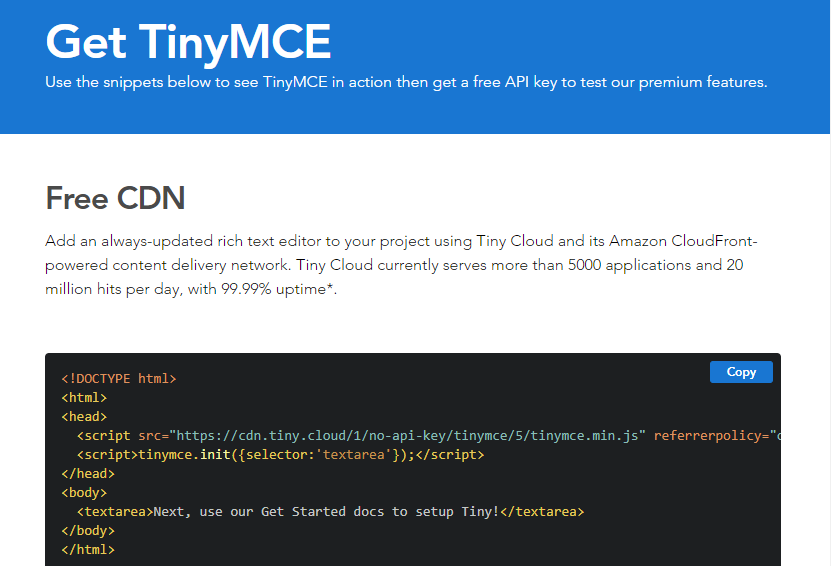
TinyMCEはTiny Moxiecode Content Editorの略称です。ブログやWordのような形で文章を見たまま編集できるエディタのライブラリです。簡単に説明すると「実際の見た目と同じ画面で編集できるエディタのことです。」従って、HTMLタグを打つこと無く装飾されたWebページを作ることができます。
TinyMCEを使って画像を貼り付けてアップロードする
tinymce.init({})
の中で、サーバ側の画像保存用のAPIを呼び出すだけ!
具体的には
init_instance_callback: editor => {
editor.on('drop', event => {
const file = event.dataTransfer.files[0];
editor.on('Change', () => {
if (file != undefined && file != null && file.name != '') {
const doc = editor.getDoc();
const imgs = Array.from(doc.images);
// const len = imgs.length;
imgs.forEach(img => {
if (img.src.match(/^blob/) || img.currentSrc.match(/^blob/)) {
fetch(img.src)
.then(response => {
return response.blob();
})
.then(blob => {
const fData = new FormData();
fData.append('image', blob, file.name);
fetch(
ここにアップロード処理をするAPIのURL, // ※APIの戻り値は「{"result":"画像のURL"}」とする
{
method: 'POST',
body: fData
}
)
.then(response => {
return response.json();
})
.then(json => {
img.src = json.result; // この「img」オブジェクトが挿入される<img>タグなので、「class」なり「data-caption」なり好きに追加できる
});
});
}
});
}
});
});
}今回はAPI側の実装は割愛させていただきます。貼り付けた画像はマウス操作で拡大・縮小・回転できます
まとめ
今回の記事では簡単ではございますが、TinyMCEを使って画像を貼り付け、アップロードする方法をご紹介いたしました。本稿もご覧いただきましてありがとうございました。